Persiapan yang harus anda lakukan adalah :
1.
Unduhlah CMS Prestashop yang terbaru anda bisa download melalui situs resminya yaitu :
CMS Prestashop 1.5.6.1 atau
Prestashop 1.5.6.1
2.
Jika anda belum mempunyai server untuk localhost unduhlah
XAMPP server di
http://www.nat32.com/xampp
3.
Install terlebih dahulu
XAMPP server di PC anda kemudian lanjutkan dengan meng-install
CMS Prestashop di folder c:\xampp\htdocs\
4.
Aktifkan
XAMPP server dengan meng-klik shortcut
XAMPP Control Panel di desktop,
kemudian klik button start pada module Apache dan MySql seperti gambar berikut ini
5.
Buatlah sebuah file kosong di
MySql dengan cara :
Jalankan Browser anda ketik
http://localhost/phpmyadmin
Selanjutnya pada halaman phpMyadmin buatlah sebuah file seperti gambar berikut ini :
Setelah selesai klik button “
create”, dan muncul dialog selanjutnya
Jika muncul dialog seperti gambar diatas itu berarti pembuatan file database kosong dengan nama
presta1561 sudah selesai, kemudian keluar dari halaman tersebut.
6.
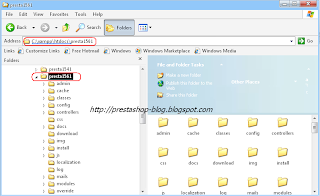
Jalankan browser (
firefox / chrome ) anda dan ketikan
http://localhost/presta1561 (atau sesuai
dengan nama yang anda buat pada folder XAMPP)
7.
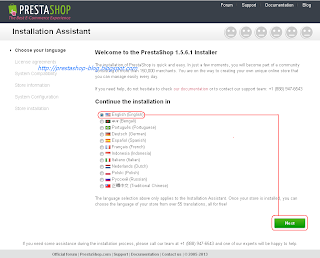
Selanjutnya browser akan menampilkan proses penginstallan
Prestashop agar bisa digunakan seperti
dibawah ini :
Anda diminta untuk memilih bahasa yang akan dipergunakan pilihlah “
English” kemudian click
Next pada halaman selanjutnya akan disajikan gambar seperti ini :
Pilih dengan meng-click / memberi tanda centang pada kolom “
I agree to the above terms and conditions” kemudian click
Next, kemudian gambar selanjutnya adalah
Information about your Store
Information about your Store
Shop Name : isikan dengan nama toko online anda misal
Handycraft plasa
Main activity : isikan dengan jenis usaha anda misal
flower, gifts dan craft
Country : isikan dengan
Indonesia atau negara lainnya
Shop time zone :
automaticaly muncul misal
Asia/Jakarta
First name, Last name : isikan dengan nama anda
Email address, Shop Password dan
Re-type to confirm
: isikan email dan password anda ingat-ingatlah karena pada saat anda akan
membuka admin control ( Back Ofiice ) akan diminta username / email dan
password-nya.
Selanjutnya click
Next untuk melanjutkan….
Configure your database by filling out the following fields
Database server address : Default localhost
Database name : Isilah nama database yang sebelumnya anda
buat melalui PHPMyAdmin misal : presta1561
( defaultnya : prestashop )
Database login : Default root
Database password : sebaiknya anda isi demi keamanan web anda
jika anda menggunakan web host, tetapi jika tidak,
bisa diabaikan
Tables prefix : Default ps_ anda bisa mengganti dengan prefix yang lain misal
ps_, tk_, px_, toko_ dll hasilnya jika dilihat tabel database-nya
akan seperti ini :
ps_ tk_ px_ toko_
ps_access tk_access px_access toko_access
ps_accessory tk_accessory px_accessory toko_accessory
ps_address tk_address px_address toko_address
Setelah itu Click button Test your database connection now! dan confirmasi berhasil ter-koneksi atau tidak akan diberikan seperti gambar dibawah ini
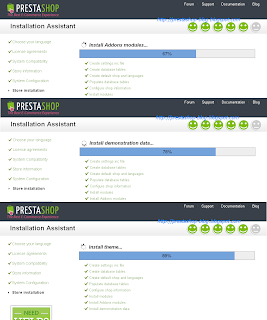
Tahap selanjutnya jika semua berjalan dengan lancar maka peng
-install-an system
Prestashop mulai dilakukan lihat gambar
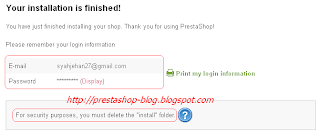
Proses peng-installan berakhir setelah muncul pemberitahuan yang menyatakan "
Your instalation is finish ( i
nstallasi telah selesai ) dan anda
diminta untuk mengingat email dan password serta menghapus folder Install lihat gambar
Setelah semua proses selesai anda bisa langsung
melihat halaman web anda dengan meng-
click “Discover your store” (front office ) atau masuk ke bagian
admin / Back Office dengan meng-click “Manage your store”
Penampilan Front Office :
Penampilan
Back Ofiice, pada saat pertama kali membuka
Back Office / Admin / Control Panel akan muncul peringatan seperti ini :
Lakukan-lah perintah diatas untuk
menghapus folder install dan me-rename ( merubah ) folder admin menjadi yang anda kehendaki misal
admin1561 dan bukalah kembali
back office dengan mengetikan
http://localhost/presta1561/admin1561 lihat gambar
Demikianlah tutorial saya mengenai "INSTALL PRESTASHOP 1.5.6.1 DI LOCAL HOST / XAMPP SERVER" semoga bermafaat.
Tutorial by Syah Jehan Muhammad