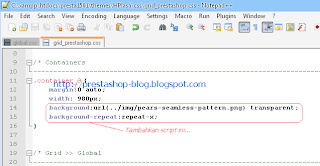
background:#EBEDF4; bagian ini merubah warna background dari standard yang berwarna putih menjadi warna lain sesuai dengan pilihan anda, anda bisa menggunakan ColorSchemer Studio apabila anda ingin mencari warna yang lebih spesifik atau menggunakan addon-nya mozilla yaitu COLOR That Site!
background: url("../img/ pears-seamless-pattern.png") transparent; bagian ini merubah background dengan memberikan latar belakang berupa image/picture, file pears-seamless-pattern.png ini berukuran 120px x 90px atau sesuaikan dengan selera anda , file ini diletakan di C:\xampp\htdocs\ presta144\themes\themes-mu\img
background-repeat:repeat-x: repeat-y; bagian ini memberikan efect penyebaran image ke seluruh bagian halaman web baik secara horizontal maupun vertikal , jika anda hanya menuliskan repeat-x maka penyebaran image hanya secara horizontal ( 1 baris ) begitu juga dengan repeat-y penyebaran image dilakukan secara vertikal.
Lihat gambar dibawah ini, hasil dari perubahan dengan latarbelakang image
Sekian, Terima kasih
Tutorial by Syah Jehan Muhammad ( syahjehan27@gmail.com )



Very good illustration through screen shot. Even novice people of prestashop can understand this. Great effort. Thanks for sharing this to us.
ReplyDeletePrestaShop script customization service
Thank you..
DeleteMas Kalau di admin sidenya langsung yang gak melalui xamp bagaimana?apa ya sama.tapi kalau di panel adminya pan gak ada editornya.bagaimana solusinya?
ReplyDeleteRubah via offline baru Di replace ke webhost
Delete