Update : Install Prestashop 1.5.6.0
Persiapan yang harus anda lakukan adalah :
1. Unduhlah CMS Prestashop 1.5.4.1 yang terbaru anda bisa download melalui situs resminya
yaitu : http://www.prestashop.com atau di http://code.google.com/p/prestashop/downloads/list
2. Kemudian unduh juga localhost server XAMPP di www.nat32.com/xampp 3. Lalu lanjutkan dengan meng-install terlebih dahulu XAMPP server kemudian di teruskan dengan meng-install CMS Prestashop di folder c:\xampp\htdocs\
4. Aktifkan XAMPP server dengan meng-klik shortcut XAMPP Control Panel di desktop, kemudian klik button start pada module Apache dan MySql seperti gambar berikut ini :
5. Buatlah sebuah file kosong di MySql / phpMyAdmin dengan cara :
Jalankan Browser anda ketik http://localhost/phpmyadmin
Selanjutnya pada halaman phpMyadmin buatlah sebuah file seperti gambar dibawah
Setelah selesai klik button “create”, kemudian keluar/tutup phpMyadmin dan buka kembali browser / Add new tab
6. Ketikan http://localhost/prestashop ( prestashop folder terserah anda bisa ganti dengan yang lain misal Presta1541 sehingga menjadi http://localhost/presta1541
7. Selanjutnya browser akan menampilkan proses peng-install-an Prestashop agar bisa digunakan seperti dibawah ini :
Secara default pilihlah English kemdian klik Next akan muncul halaman selanjutnya yaitu :
Beri tanda centang pada option button “I agree to the above terms and conditions.” kemudian klik “Next” button akan muncul halaman selanjutnya
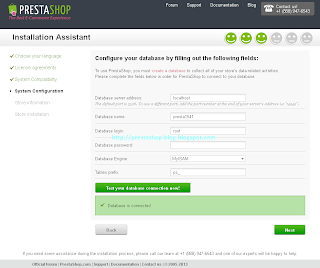
Isilah nama database yang sebelumnya anda buat melalui phpMyAdmin misal presta1541( defaultnya : prestashop ). Untuk User name dan password sebaiknya anda isi demi keamanan web anda jika anda menggunakan web host, tetapi jika tidak/offline/di localhost bisa diabaikan
Database Server : localhost default
Database Name : presta1540 database yg sebelumnya di buat
Database Login : root default, kondisi online hrs dirubah
Database Password : kosong default kosong, biarkan saja pd kondisi online ( tidak di localhost ) wajib diisi
Database Engine : MyISAM Default, jika akan diganti dengan yg lain, seperti InnoDB, aktifkan dulu melalui my.cnf pada folder mysql/bin
Table Prefix : ps_ Default, bisa diganti dengan yang lain seperti toko_ atau tk_
Klik button “Test your database connection now!” dan jika berhasil akan muncul kotak dialog dibawah button “Test your database connection now!” yang menyatakan “Database is connected” lanjutkan dengan meng-klik button Next akan muncul halaman berikutmya
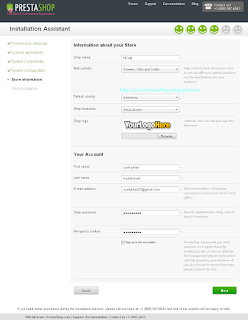
Shop Name : isikan dengan nama toko online anda misal Handycraft plasa
Main activity : isikan dengan jenis udaha anda misal flower, gifts dan craft
Default Country : isikan dengan Indonesia atau negara lainnya
Shop time zone : automaticaly muncul misal Asia/Jakarta
Shop Logo : jika anda sudah mempunyai logo upload-lah dengan mng-klik button “browse” untuk gambar sesuaikan dengan design web anda
First name, Last name : isikan dengan nama anda
Email : Isikan Account Email anda
------------- harap diingat password ini, karena akan digunakan ------------------------
------------- pada saat Login / menggunakan CP /Dashboard ----------------------------
Shop Password : Isikan password sesuai selera anda
Re-type to confirm : ulangi seperti yang pertama
---------------------------------------------------------------------------------------
Email address, Shop Password dan Re-type to confirm isikandengan email dan password anda dan ingat-ingatlah karena pada saat anda akan membuka admin control ( Back Ofiice ) akan diminta username / email dan password-nya.
Langkah selanjutnya adalah dengan meng-klik tab “Next” dan akan muncul halaman selanjutnya yaitu proses peng-install-an CMS prestashop ini kedalam system di mulai dari :
Creating setting .inc file
Create database tables
Create default shop and language
Populate database tables
Configure shop information
Install Modules
Install Modules Addons
Pesan Error pada saat peng-install-an Prestashop 1.5.4.0 masih terjadi di versi 1.5.4.1 yaitu pada module language untuk mengatasi masalah ini sebelum meng-install bukalah notepad++ ( jika anda belum memiliki-nya silakan download di http://notepad-plus-plus.org/ ) lanjutkan dengan meng-edit language.xml yang berada pada folder C:\xampp\htdocs\presta1541\install\langs\en
File : language.xml ( sebelum di-edit )
<?xml version="1.0" encoding="UTF-8"?>
<language>
<name><![CDATA[English (English)]]></name>
<language_code>en-us</language_code>
<date_format_lite>m/j/Y</date_format_lite>
<date_format_full>m/j/Y H:i:s</date_format_full>
<is_rtl>false</is_rtl>
</language>
File : language.xml ( setelah di-edit )
<?xml version="1.0" encoding="UTF-8"?>
<language>
<name><![CDATA[English (English)]]></name>
<language_code>en</language_code>
<date_format_lite>m/j/Y</date_format_lite>
<date_format_full>m/j/Y H:i:s</date_format_full>
<is_rtl>false</is_rtl>
</language>
Setelah language.xml di edit, simpan dan lanjutkan dengan meng-klik text “Click here” seperti gambar dibawah ini
Proses peng-install-an akan berlanjut ke sesi berikutnya seperti gambar dibawah ini :
Halaman selanjutnya menyatakan bahwa proses intalasi prestashop anda telah berhasil dan beberapa informasi penting untuk website anda seperti “anda diminta untuk menghapus folder install“ dan me-ganti folder admin menjadi admin1541 ( sesuai selera anda ) Selanjutnya anda diberikan 2 pilihan yaitu :
Admin control panel ( Back Ofiice )
Front Ofiice ( halaman awal dari web )
Selamat mencoba, semoga berhasil
Tutorial by Syah jehan Muhammad ( syahjehan27@gmail.com )
Artikel lainnya :
TUTORIAL
Install Prestashop 1.5.6.0 Di Local Host
Setting Shipping & Carriers di Prestashop
Install Prestashop 1.5.4.0 Di Local Host
Install Prestashop 1.5.4.1 Di Local Host
Meng-Aktifkan ( Me-NonAktifkan ) INNODB di XAMPP Server
Setting Force Compile Prestashop
Customize Block Header Part 1 – Logo, Currency, Language
Customize Block Header Part 2 – Background Header
Customize Block Header Part 3 – Block Top Menu
Customisasi Prestashop Theme Part 1 - (Left Side-Home-Right Side )
Merubah / Memindahkan Posisi Module Ke Block Lain
Customize / Modifikasi Block Home Slider
Shipping, Carriers, Price Ranges & Weight Ranges
Transaksi Customer Melalui Shoping Cart
Merubah “Awaiting Bank Wire Payment” Menjadi “Payment Accepted”
Meng-optimasi Customer reassurance block bag. 1
Meng-optimasi Customer reassurance block bag. 2
Merubah Penampilan Prestashop 1.5.4.1 Dengan Menambahkan Warna dan Background
Customize Home Featured Product di Prestashop 1.5.4.1
MODIFIKASI MAINTENANCE MODE PRESTASHOP ( MODE OFFLINE PRESTASHOP)
Merubah posisi block module Prestashop yang tidak bisa dirubah melalui back office / admin module
Editing Prestashop dengan Firebug
Install Prestashop 1.4.11.0 di Local Host / XAMPP Server
Prestashop 1.4.11.0 - Tutorial memasang module & thema
------------ PDF Tutorial ------------------------
Modul Tutorial Install Prestashop 1.4.11.0 dalam bentuk PDF
Prestashop 1.4.11.0 - Tutorial memasang module & thema
MODULE
Module Local Bank Wire ( Indonesia Bank Wire ) – Install & Configure
Thema Handicraftplasa & Logo Handicraftplasa